CSS Scanの紹介【Chrome拡張】

こんにちは、水珈琲(@mizucoffee)です。
今回は、CSS ScanというChrome拡張を紹介したいと思います。
概要
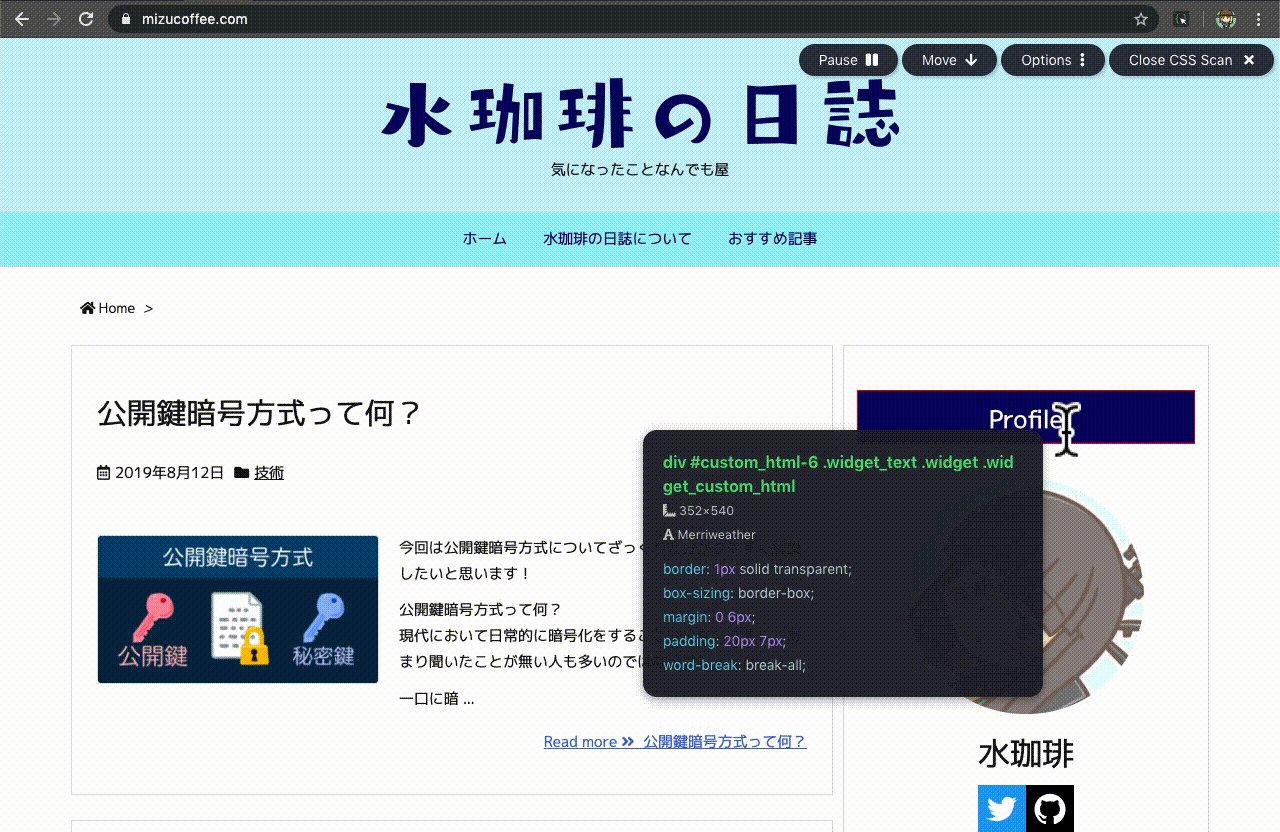
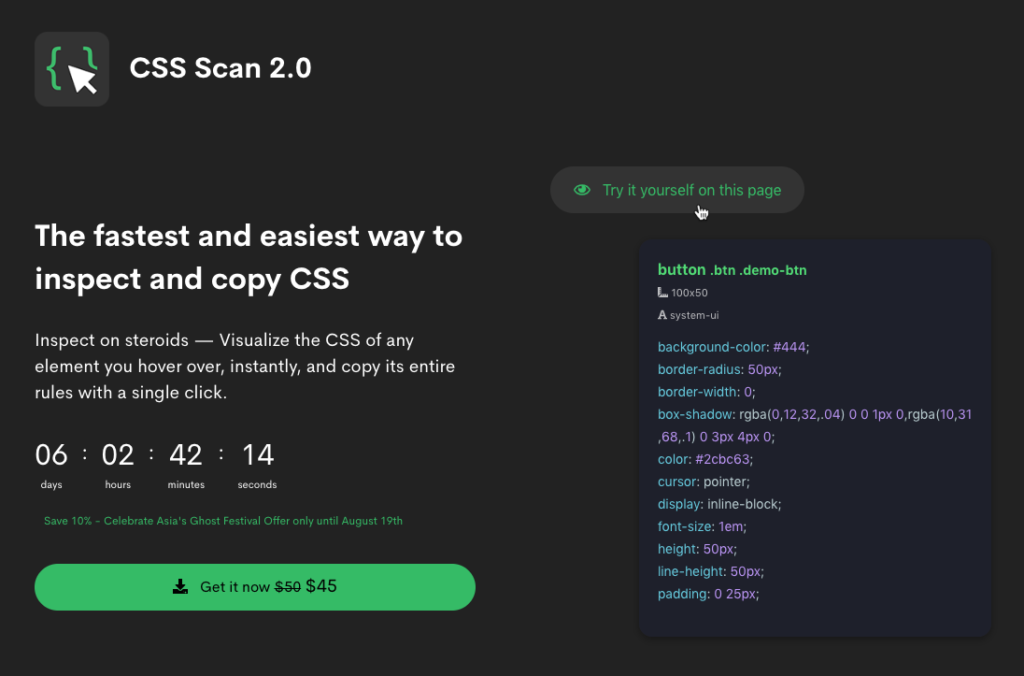
説明するより動画を見てもらった方が早い気がするので下の画像を見てみてください!

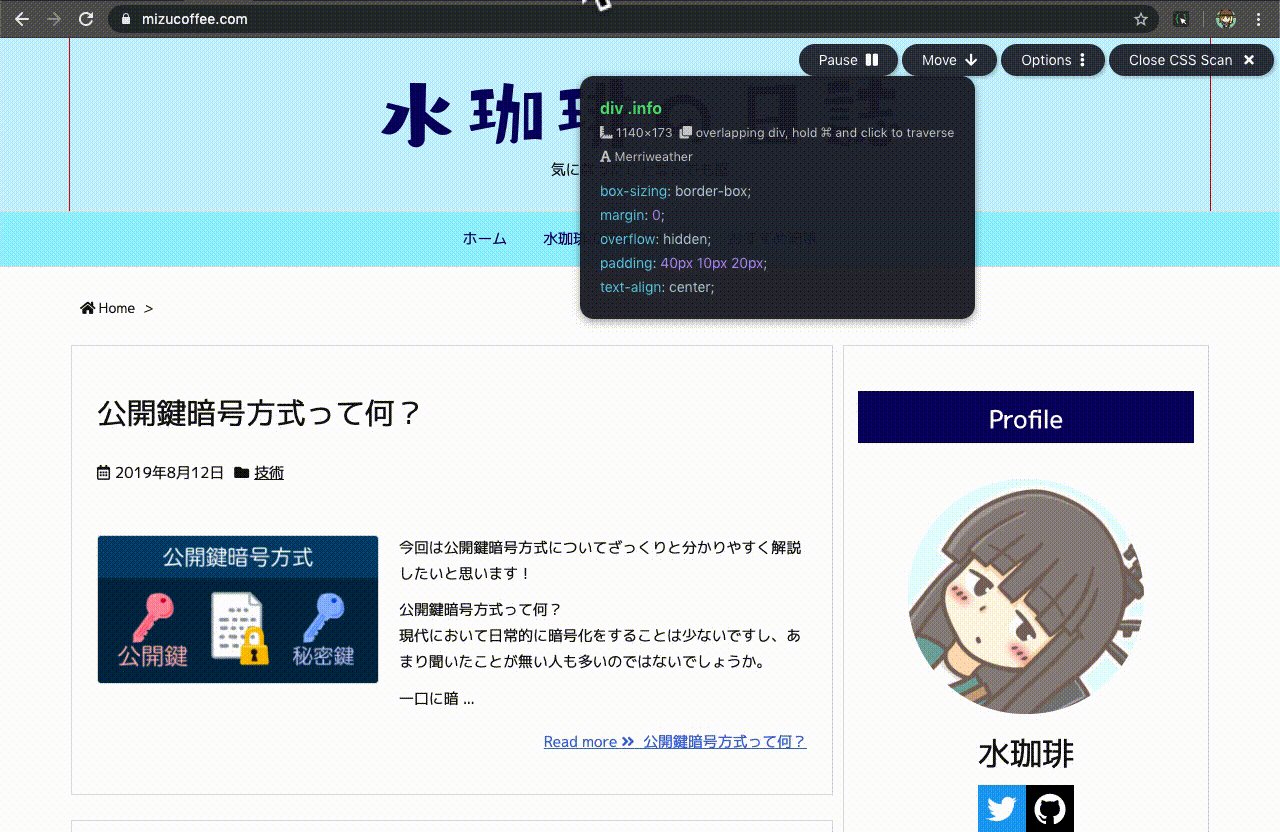
パット見、Chromeのインスペクタのように見えますが、少し違います。
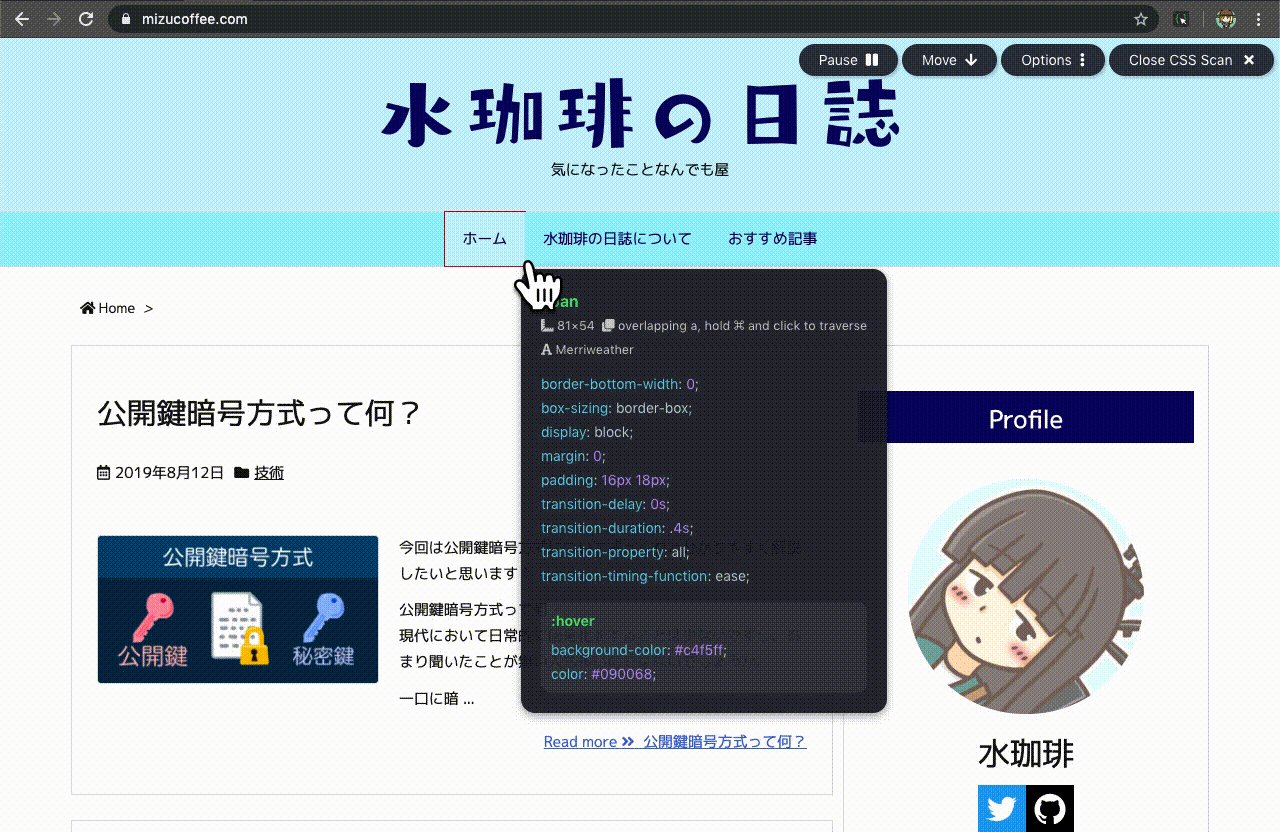
カーソルをかざした時に表示されるのは、現時点でその要素に適用されているCSSのみです。
そのままクリックするとそのCSSをコピーすることが出来ます。
上の映像では
border-bottom-width: 0;
box-sizing: border-box;
display: block;
margin: 0;
padding: 16px 18px;
transition-delay: 0s;
transition-duration: .4s;
transition-property: all;
transition-timing-function: ease;というCSSがコピーできました。
デザインを参考にする時かなり捗ります!
公式サイトの「Try it yourself on this page」ボタンを押すと試す事が出来るので試してみてください。
欠点
現時点で$50と結構いい値段します。というか徐々に値段上がってます。
定期的にセールをしているようなので、そのタイミングを狙ってみると良いかもしれません!

まとめ
使い勝手自体はかなり良いので、個人的には結構おすすめです。
とりあえず公式サイトでお試しください!






Discussion
New Comments
No comments yet. Be the first one!