iPadでプログラミングをしよう!(3)〜iPadセットアップ編〜

こんにちは、水珈琲(@mizucoffee)です。
今回はいよいよiPadをプログラミング出来る環境にしていきます!
サーバーが準備できていない方はこちらをお読みください。
VS Codeを快適に使えるようにする
前回で入れたcode-serverはブラウザで動作しますが、残念ながらSafariはフルカスタムされている為正常に動作しません。
そこでシンプルかつVS Codeがアプリのように使えるブラウザを探したところ、SP Browserというアプリが今回の目的に最適でした。
アプリを設定する
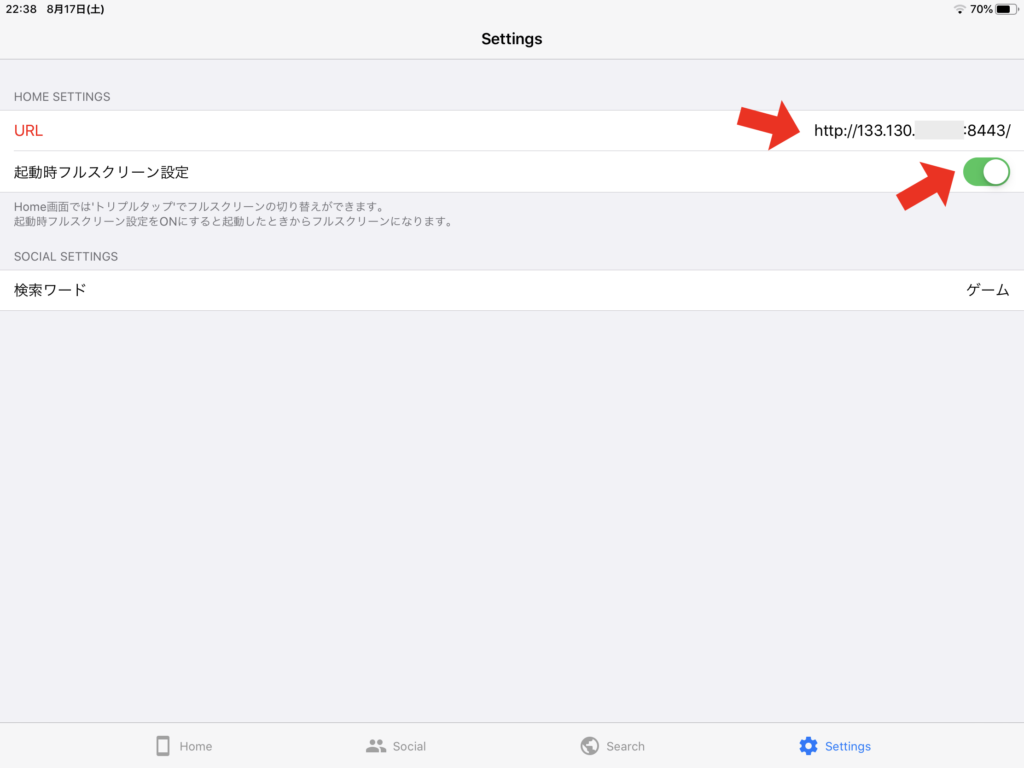
アプリをインストールして起動すると、設定画面が表示されるはずです(もし表示されない場合は右下のSettingsボタンで表示できます)
URLを「http://<サーバーのアドレス>:8443/」に設定し、起動時フルスクリーン設定を有効にします。

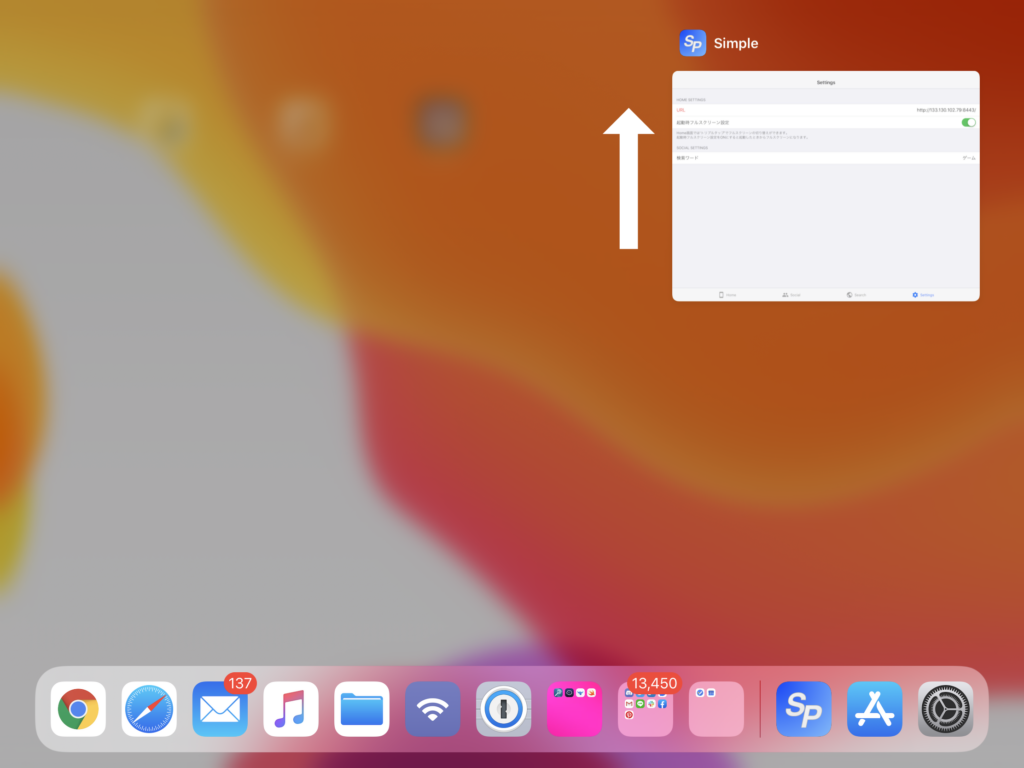
設定できたら、ホームボタンをダブルクリックして一度アプリを終了させます。

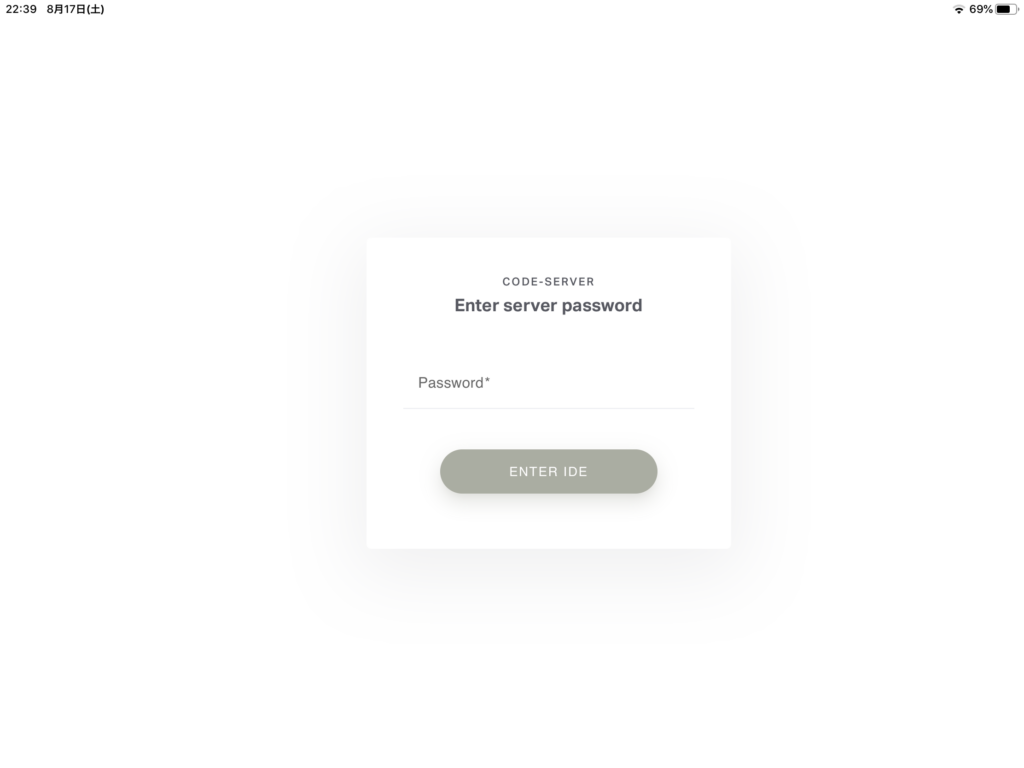
もう一度アプリを起動させると今度はログイン画面が出てくるので、前回設定したパスワードでログインしてみましょう。

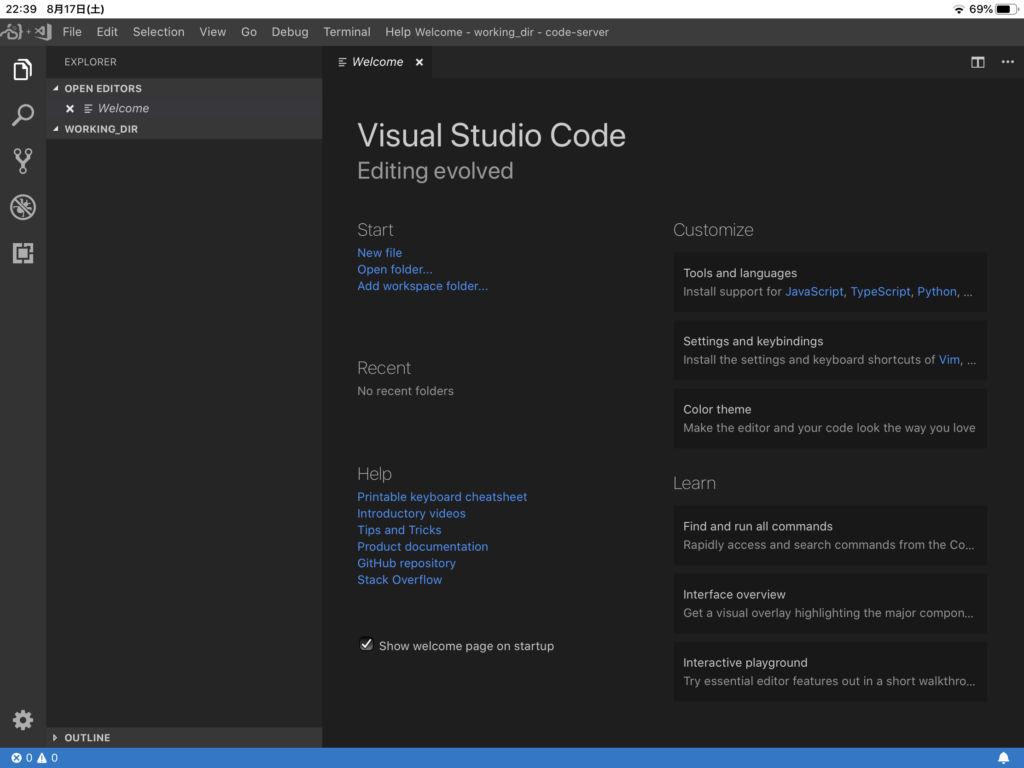
VS Codeの画面が出てきたら成功です!

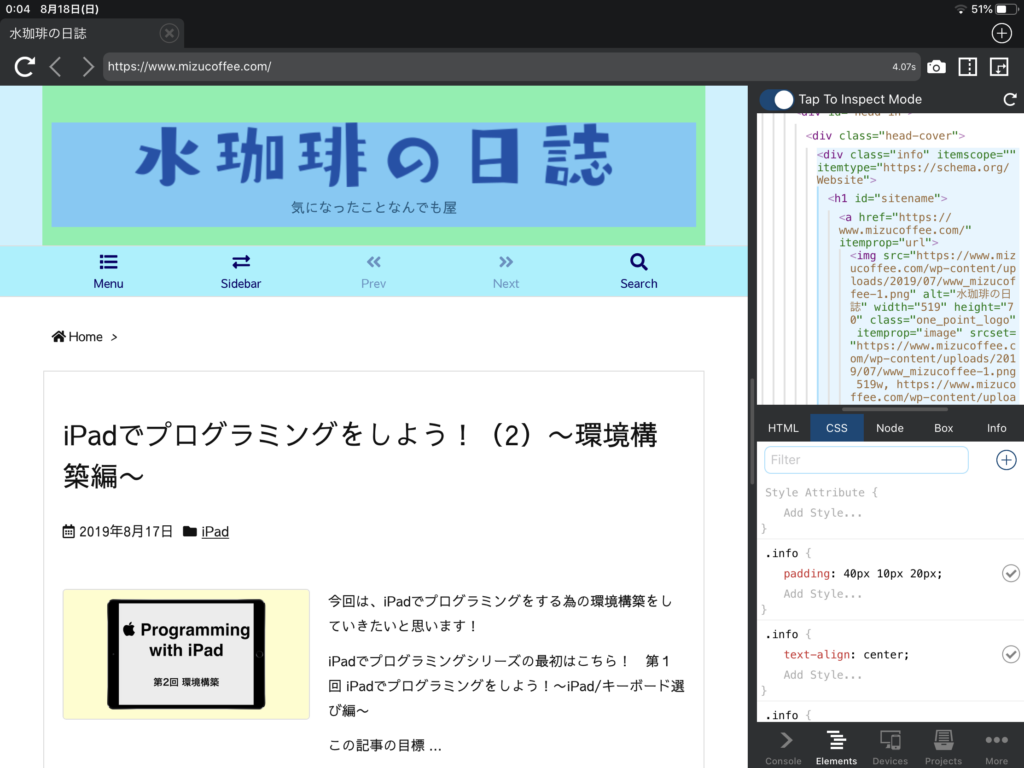
インスペクタを使おう
Web開発をするにはインスペクタ(検証ツール)が必需品です。ですが、iOS版Safariには搭載されていません。
調べると、「MIHTool」というアプリがよく使われているようです。
ですが、私はこのアプリはあまりおすすめしません。あまり安定しておらず、使いやすくはなかったです。
というわけで私は「Inspect Browser」というアプリをおすすめします!
840円と少しお金がかかりますが、その価値は十分にある気がします。
- 普通に使える←重要
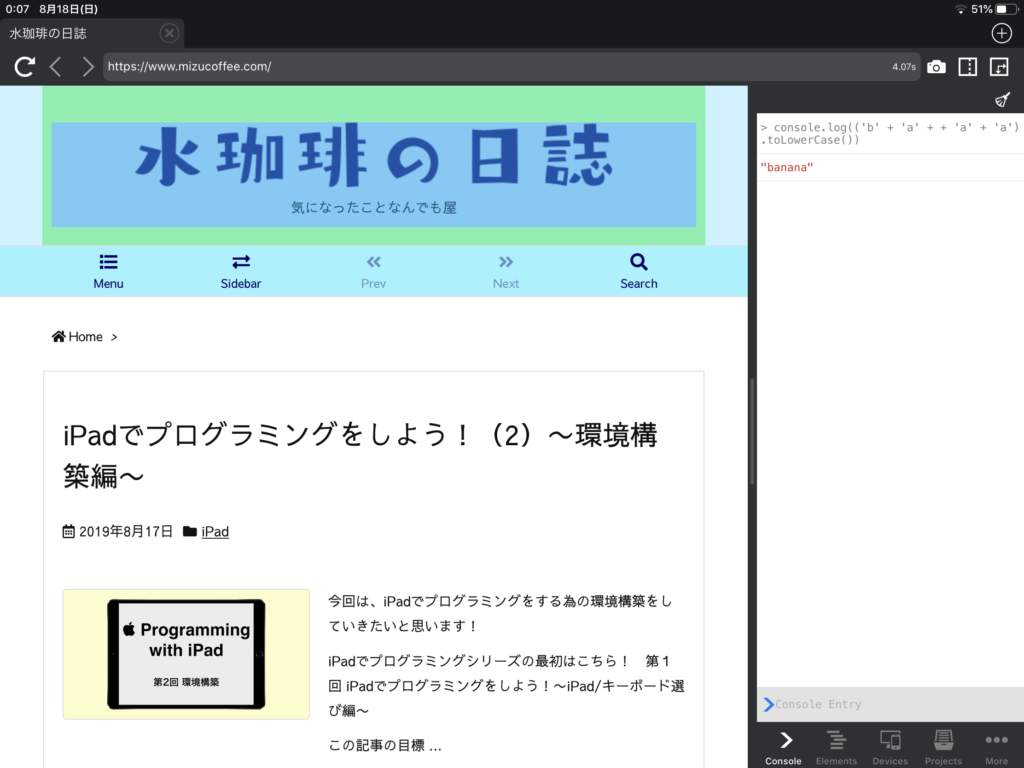
- コンソールが使える
- 要素にあたってるCSSを見れる
- 画面サイズのシミュレート出来る
- リソース一覧見れる
- ネットワークの検証も出来る
要するに通常利用で必要な事は大体出来ます。しかも使いやすい。


サーバーを立ててみよう
さて、開発をする環境は整いました!
最後に実際に開発してみましょう。今回は静的Webサイトを自動更新しながら開発してみます。
プロジェクトを作ろう
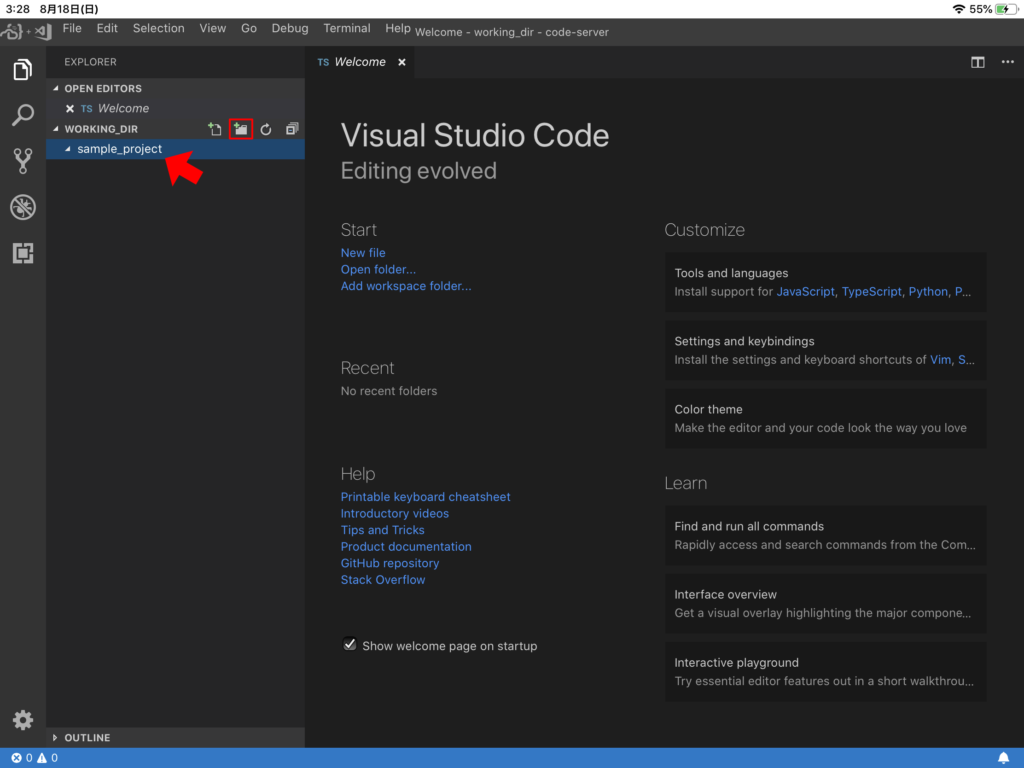
まずはプロジェクトを管理するディレクトリを作成します。

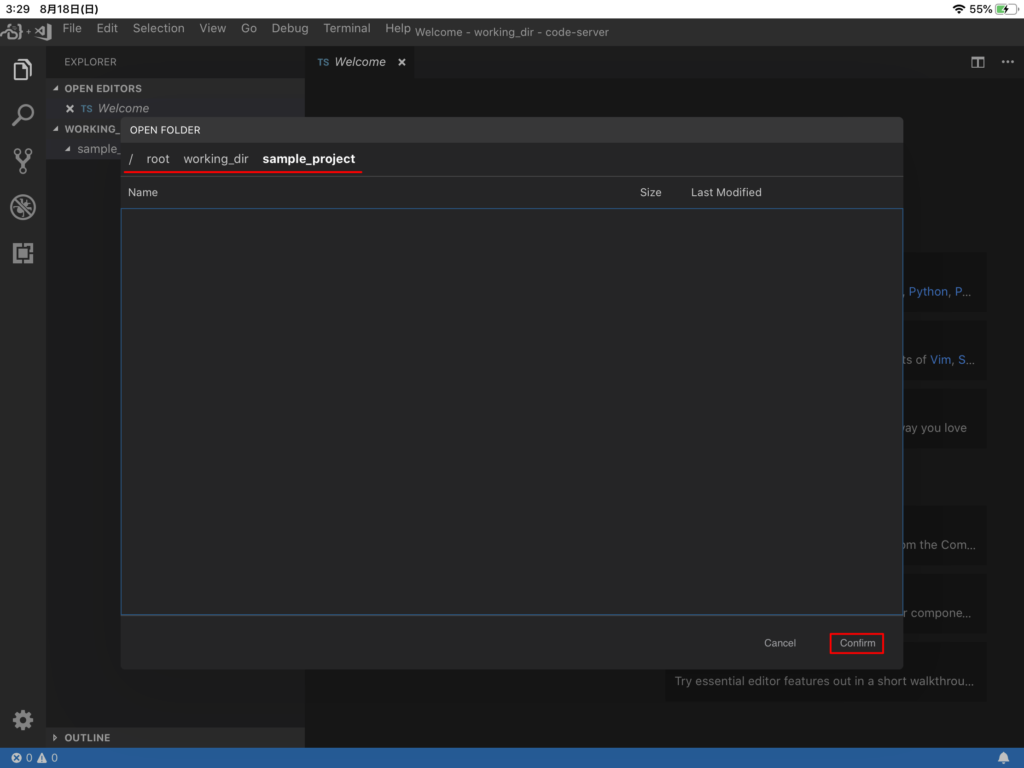
続いて作ったディレクトリを選択します。

/root/working_dir/sample_projectになるようにしましょう。

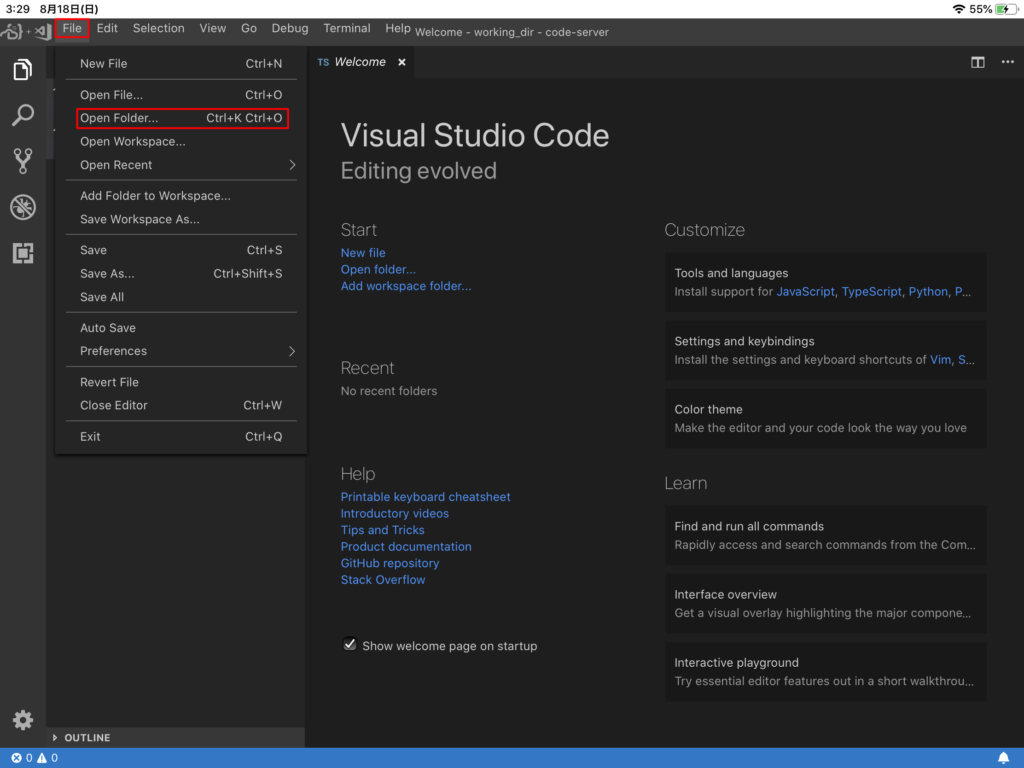
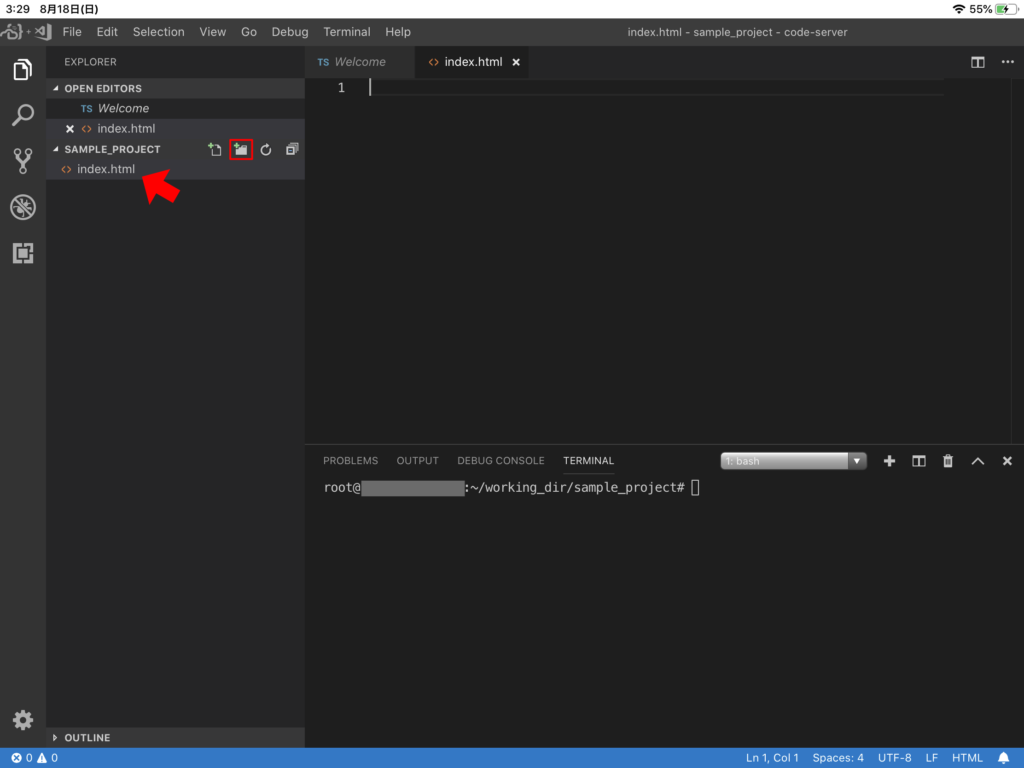
ディレクトリが開けたら、index.htmlを作成します。

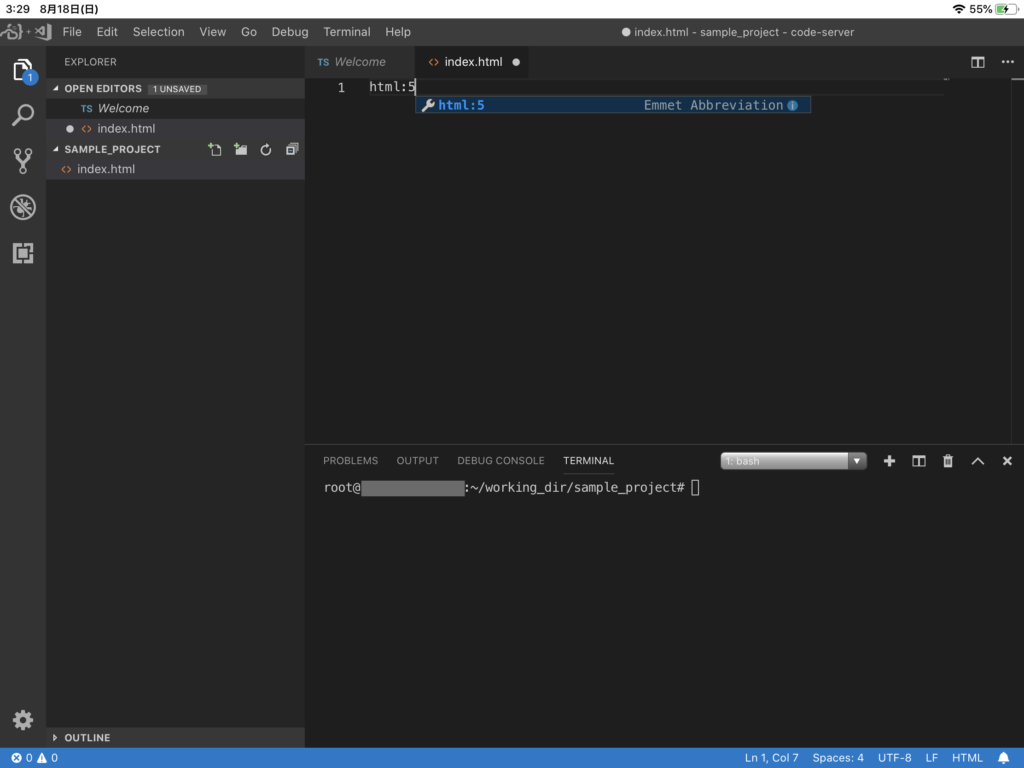
index.htmlが作成出来たらemmet記法を使ってhtmlを書きましょう。
html:5と入力してTabキーを押すと一括でコードが入力されます。

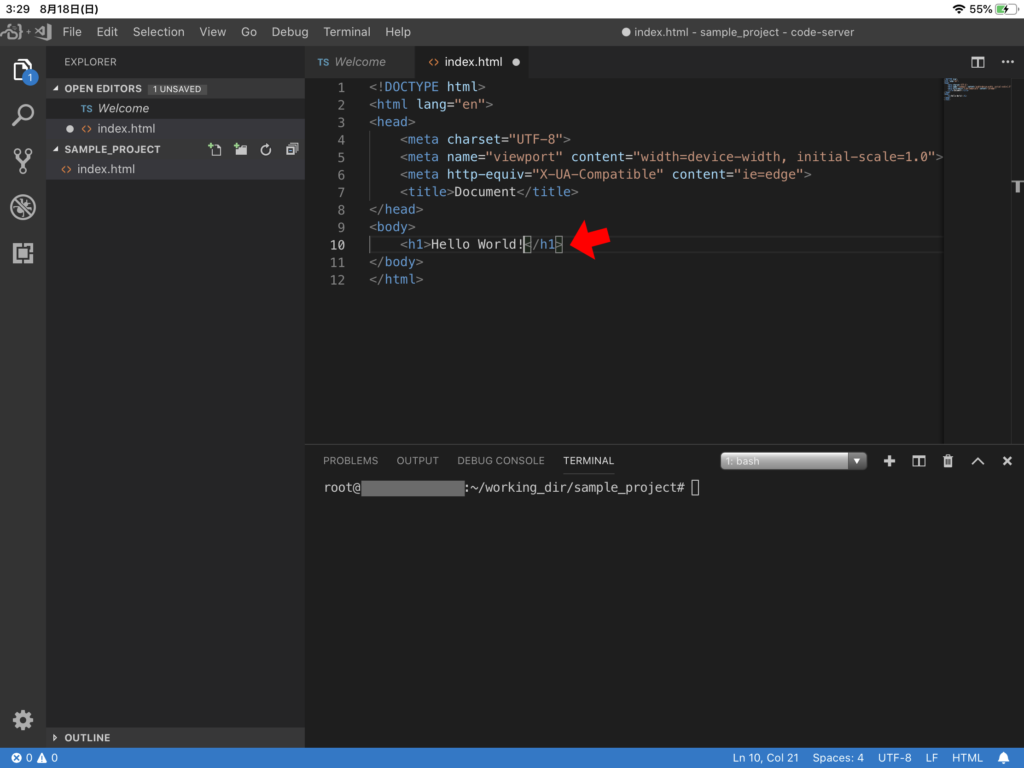
<body></body>の間にh1を書きましょう。

出来たら保存(control + S)を忘れずに!
Live Serverを動かす
VS CodeにはLive Serverという便利な拡張機能があるのでインストールしましょう...と書きたかったんですが今入れるときちんと動かない?っぽいのでコマンドの方を解説します。
さて、プロジェクトは完成したので、次はコマンドを操作します。
左下にある歯車の下の記号辺りをクリックしましょう。
メニューが出てくるので、TERMINALというタブをクリックします。
これでターミナルが使えるようになるので、次のコマンドを実行しましょう。
apt install npm
npm i -g live-serverこれでlive-serverの準備が整いました!実行してみましょう!
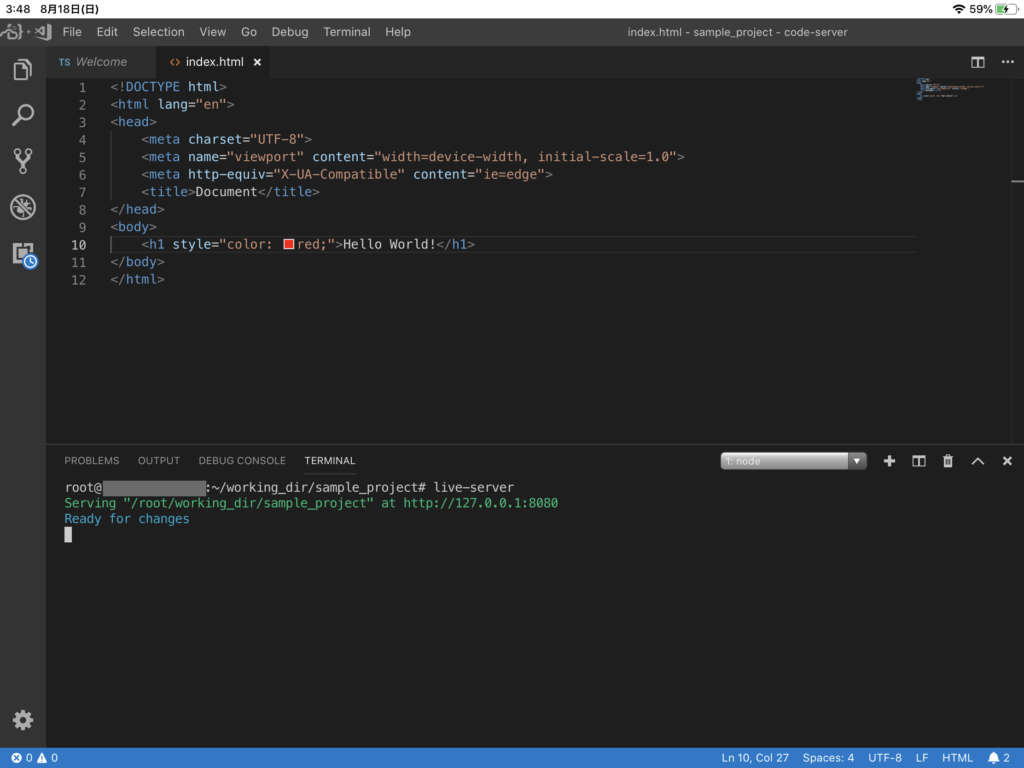
live-server
このような表示になればOKです。
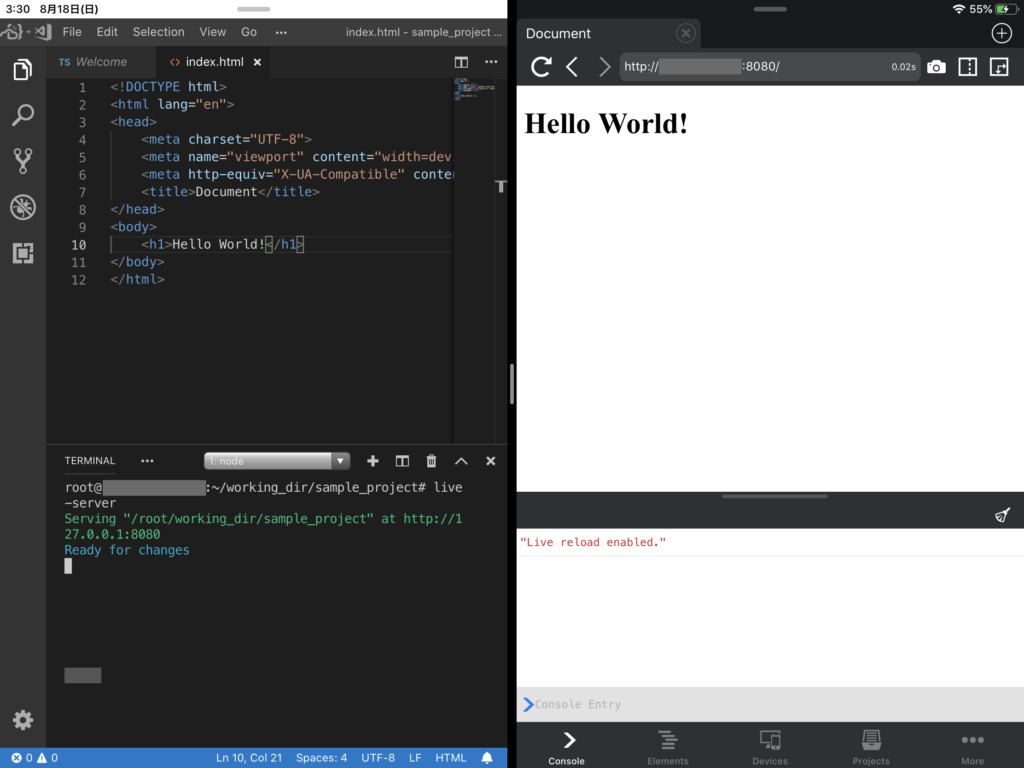
Split Viewを使ってInspect Browserを起動して、http://<サーバーのアドレス>:8080/としてみましょう。

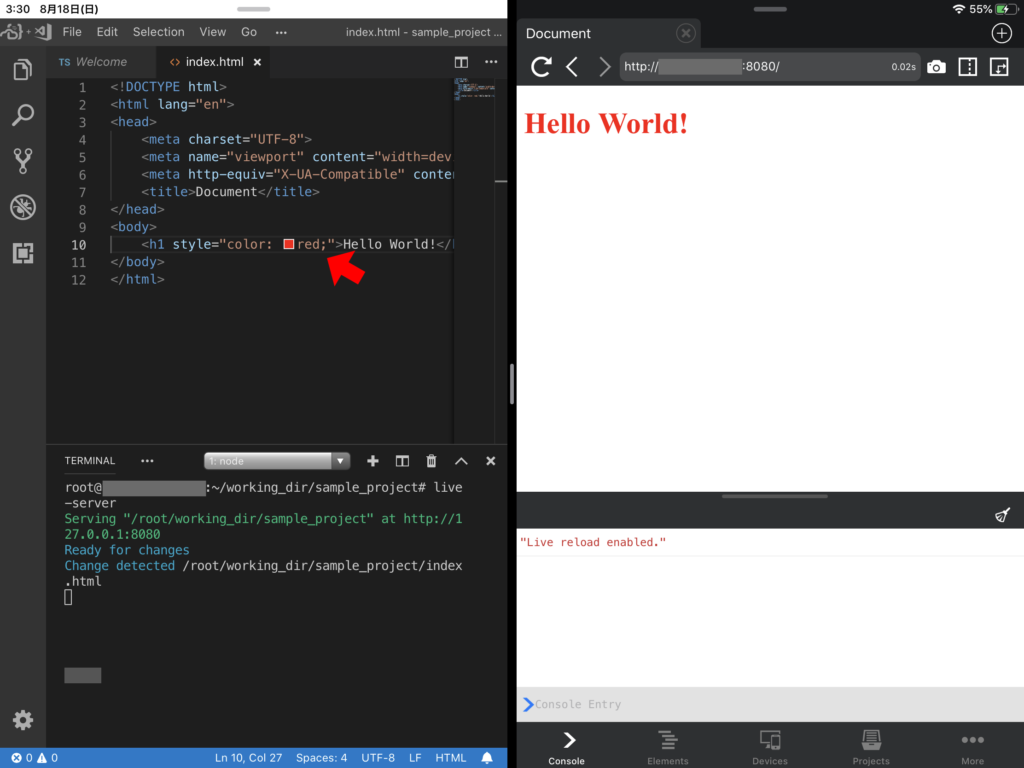
Hello World!と表示されたら成功です!試しに赤色をしてみましょう。

保存(control + S)をしたら自動的に赤色になったと思います!
まとめ
これで、iPadで開発出来る環境が整ったはずです!(記事を書いてるタイミングではcode-serverが不安定でしたが...)
デフォルトではキーバインドが全てcontrolベースになっていますが、Mac版VS Codeのキーバインドファイルを移植したらかなり良くなりました。気が向いたらやってみるといいかもしれません。
code-serverのビルド問題や、Live Serverが動かない問題がまだありますが(自分の環境では発生してないので一時的な問題だと思われる)解決方法が分かり次第、記事を修正したいと思います!
余談ですが、記事を書いてる最中にiOSが壊れてブートループになりマジで焦りました。メイン機でβ使っちゃだめですね。反省。
長い記事でしたが読んでいただいてありがとうございました!






Discussion
New Comments
No comments yet. Be the first one!